예전에 디자인을 공부하는 대학생일 때, 산돌이라는 폰트 회사를 처음 알게 되었습니다. 그때 접했던 폰트들은 주로 출판물인 에디토리얼 디자인에 활용했었는데... 지금 시간이 흘러 다시 웹폰트로 만나게 되니 정말 감회가 새롭습니다. 예전에 알던 폰트 회사들이 사라진 회사도 많은데, 지금까지 성장해 온 산돌의 저력이 새삼 느껴집니다.
오늘은 웹 디자인을 위한 필수 아이템인 웹폰트, 그중에서도 이번에 출시한 산돌구름 웹폰트에 대해 이야기해 보려고 합니다. 그 전에 먼저 웹폰트가 무엇인지부터 알아볼까요?
웹폰트란
웹폰트는 웹사이트 디자인에서 중요한 요소로, 다양한 방식으로 웹사이트의 시각적 매력과 기능성을 향상시킬 수 있는 요소입니다.
1. 웹폰트의 개념
웹폰트는 사용자의 시스템에 설치되지 않은 폰트를 웹사이트에서 사용할 수 있게 하는 기술입니다. CSS를 통해 웹폰트 파일을 불러와 웹사이트에 적용합니다. 웹폰트는 웹서버에서 호스팅되며, 웹사이트가 로드될 때 브라우저를 통해 다운로드됩니다. 이 폰트는 웹 페이지의 텍스트에 적용되어 사용자에게 표시됩니다.
2. 디자인 측면에서의 장점
독특하고 매력적인 폰트는 브랜드의 개성을 표현하고 인식도를 높일 수 있습니다. 다양한 폰트 선택으로 웹사이트의 시각적 매력을 높일 수 있으며, 특정 메시지나 콘텐츠를 강조하는 데 도움이 됩니다.
3. 기술적 측면에서의 장점
필요한 문자만을 로드하기 때문에 웹 페이지의 로딩 속도가 개선됩니다. 또한 다양한 브라우저 및 운영 체제에서 일관된 모습으로 폰트를 표시할 수 있습니다.
산돌구름 웹폰트
그럼 이번에는 산돌구름 웹폰트의 특징과 장점에 대해서 알아보겠습니다.
산돌구름 웹폰트의 특장점
다양한 폰트 옵션
산돌구름 웹폰트는 오픈 소스 웹폰트가 제공하는 제한된 종류와 달리, 12/27일 기준 약 800여 종의 산돌 폰트를 지원하며, 지원하는 폰트 종수는 앞으로도 계속 확대될 예정이라고 하네요.
검색 최적화
산돌구름 웹폰트 사용 시, 메뉴나 소개 문구 등이 텍스트로 인식되어 검색 엔진 최적화에 유리합니다. 별도의 태그 입력이 필요 없으며, 웹의 모든 부분을 텍스트로 전환할 수 있어 자동 번역 기능과의 연결이 쉽고 빠르게 수정이 가능합니다.
합리적인 비용
필요한 기간과 트래픽에 따라 원하는 제품을 선택할 수 있으며, 월간 또는 연간 구독을 통해 이용할 수 있습니다. 짧은 기간의 이벤트 페이지 조직/운영 시 비용 절감 및 간편한 적용 절차를 제공합니다.
가벼움과 빠른 전송
웹사이트에 적용된 한글만을 호출하며, 전체 11,172개의 한글 문자를 모두 호출하지 않습니다. 이로 인해 웹사이트의 로딩 속도가 최소화됩니다.
안전성
산돌구름 웹폰트 서비스는 안정성 클로즈드 베타와 오픈 베타를 통해 글로벌 팬사이트, 게임 프로모션 사이트, 인기 프로모션 이벤트 사이트 등 다양한 환경에서의 사용 테스트를 통해 서비스 안정성을 확보하였습니다. 또한, 웹폰트 서비스는 웹페이지 내 중복된 글자를 제외하고 글자의 글립 정보만을 보내기 때문에 보안에 민감한 사이트라고 하더라도 산돌구름 웹폰트에 전송되는 정보로는 텍스트 내용을 파악할 수 없어 안전합니다.
산돌구름 웹폰트 적용해 보기
이번에는 산돌구름 웹폰트를 한번 제 블로그에 적용해 보겠습니다. 산돌구름 웹폰트를 사용하기 위해서는 먼저 회원가입을 해야 합니다. 회원가입은 국내거주자, 국외거주자로 구분하고 있고 학생인 경우 또 다른 혜택이 있는 것 같습니다. (전 학생이 아니라 확인해볼수가 없네요 크흠)
그리고 산돌구름 폰트 웹사이트와 산돌구름 웹폰트 웹사이트는 다릅니다. 혼동하지 않도록 주의하세요. 아래 화면처럼 웹폰트로 접근해야 합니다.
- 산돌구름 폰트 : 이미지 편집용 폰트나 온/오프라인 제작물을 만들기 위한 폰트 등 일반적인 그래픽에 사용되는 폰트를 구매/사용할 수 있는 웹사이트
- 산돌구름 웹폰트 : 웹폰트를 구매/사용할 수 있는 웹사이트

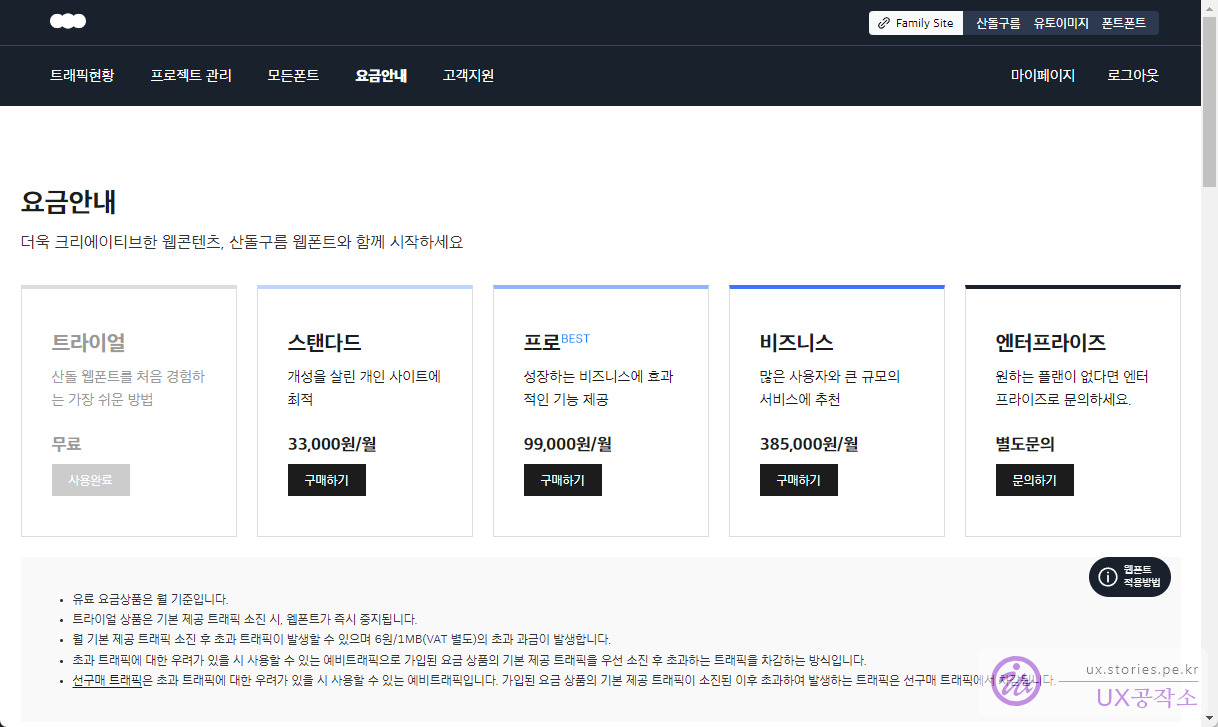
적용을 위해서 먼저 상품을 구매하는 것이 좋습니다. 처음 사용해 본다면 트라이얼 버전으로 시작하는 것을 추천합니다.

가격은 다양합니다. 저도 테스트를 위해 트라이얼 버전을 선택해 봤습니다. 트라이얼 버전은 다양한 산돌구름 웹폰트 중 하나를 선택해 한 달간 무료로 사용해 볼 수 있는 요금제입니다.(폰트 1종, 월 1GB까지 사용 가능!)

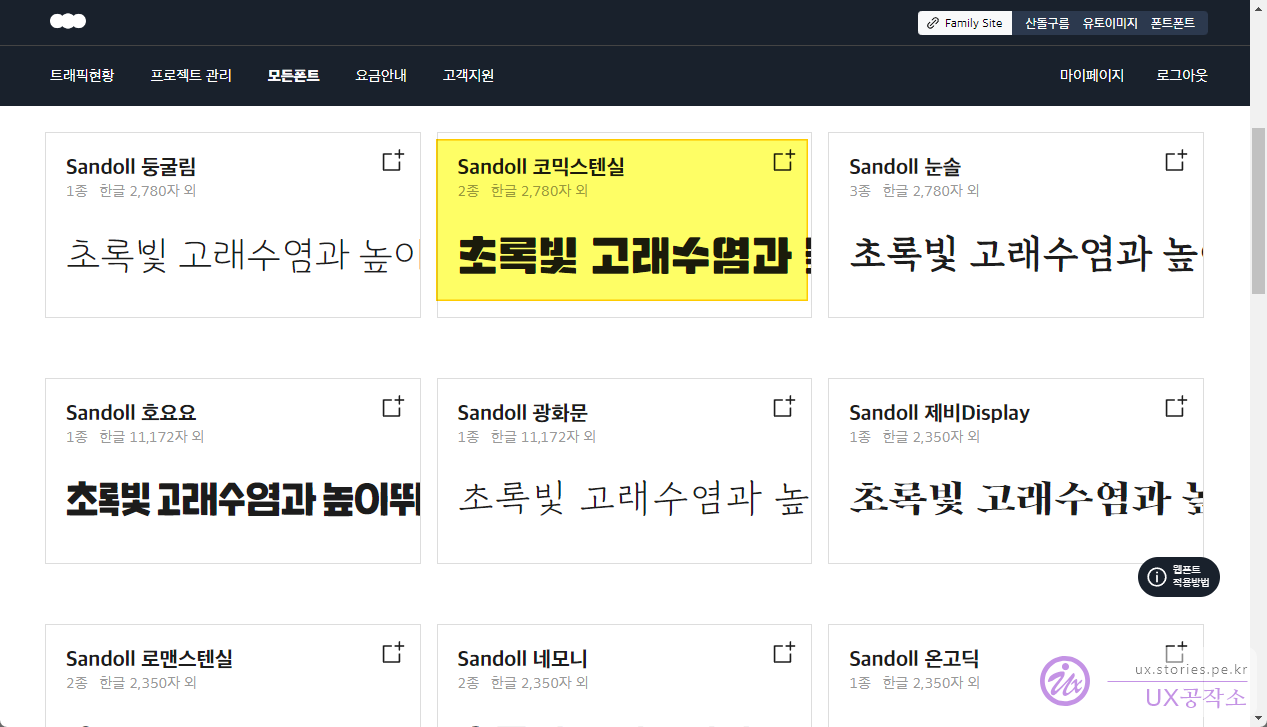
이제 많은 폰트 중에서 원하는 폰트를 선택합니다. 저는 제 블로그의 타이틀에 사용해 보기 위해 Sandoll 코믹스텐실 폰트를 선택해 봤습니다.

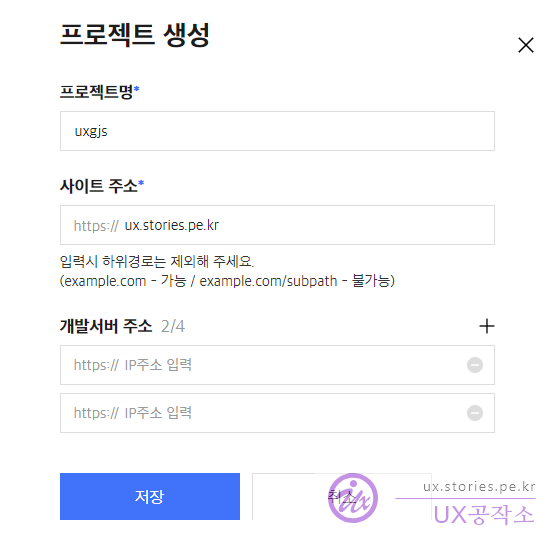
프로젝트가 없다면 프로젝트를 먼저 생성하라고 프로젝트 생성 팝업이 뜹니다. 프로젝트 명은 임의로 작성하고, 사이트 주소는 해당 폰트가 적용될 웹사이트의 주소를 넣으시면 됩니다. 이 주소는 중요합니다. 사이트 주소가 다르면 인증에 실패해 폰트가 나타나지 않습니다.
개발 서버의 주소는 옵션이므로 필요한 경우에만 넣어주시면 됩니다.

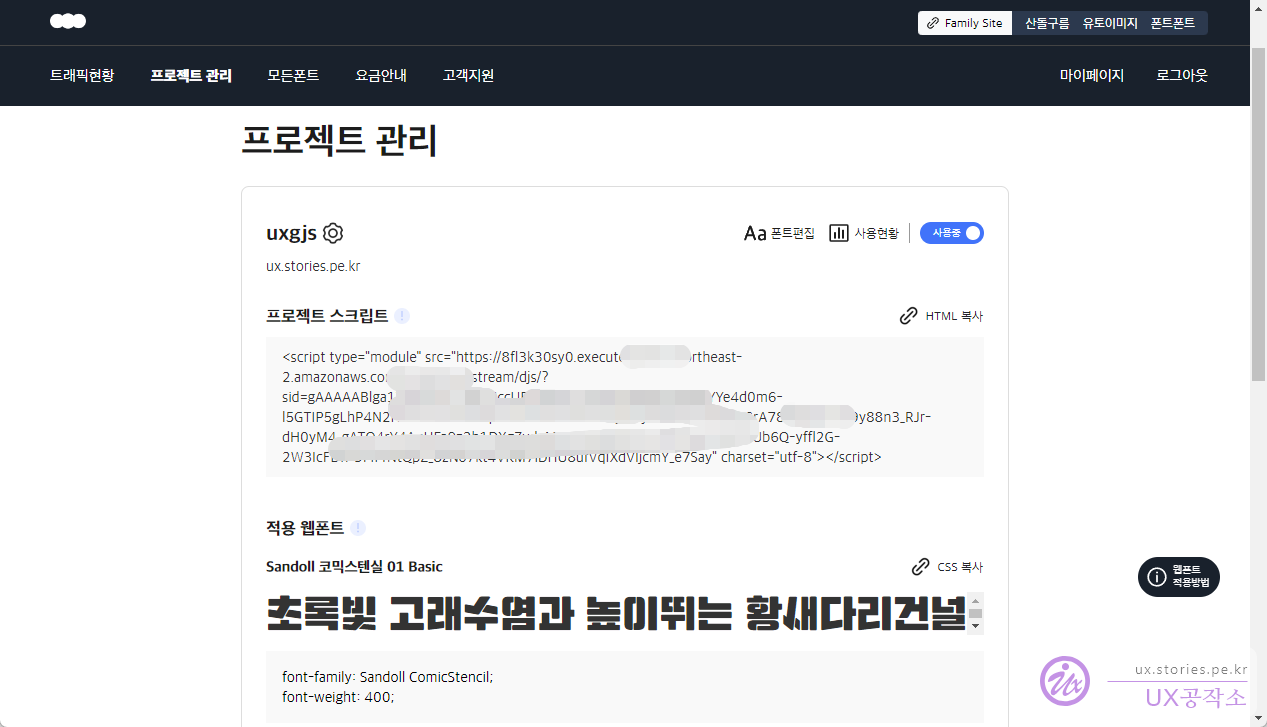
프로젝트가 생성되면 위의 그림처럼 스크립트 코드를 제공합니다. HTML과 CSS를 다룰 줄 안다면 쉽게 사용할 수 있습니다. 저는 제 티스토리 블로그에 한번 적용해 보겠습니다.

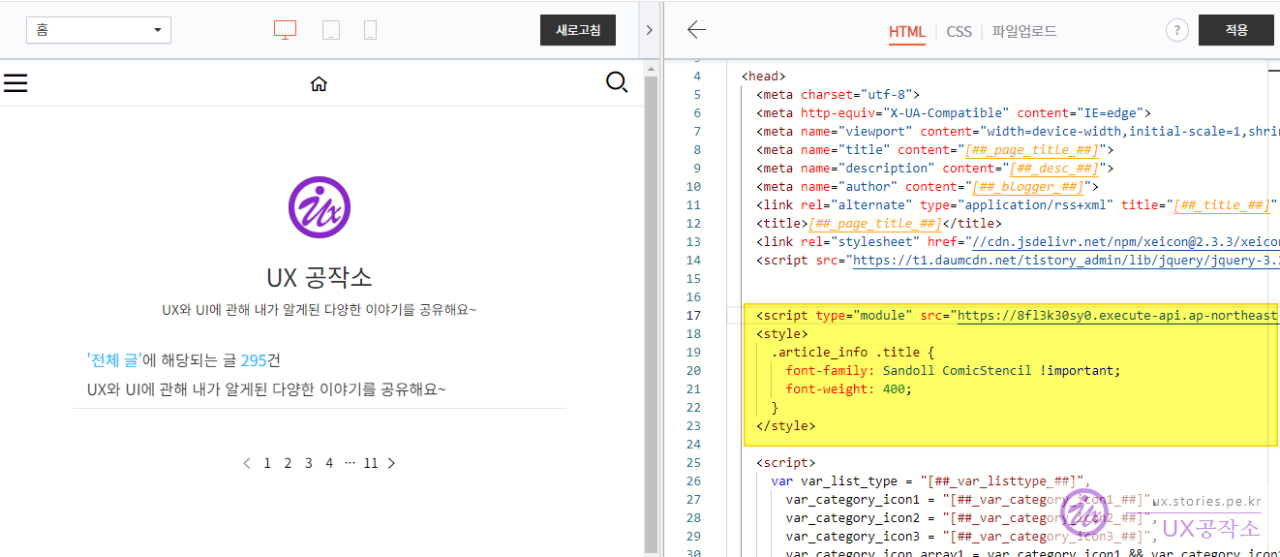
위와 같이 HTML 편집 화면에서 해당 스크립트를 적용하고 CSS에는 title에 적용해 봤습니다. 간단하죠? ^^

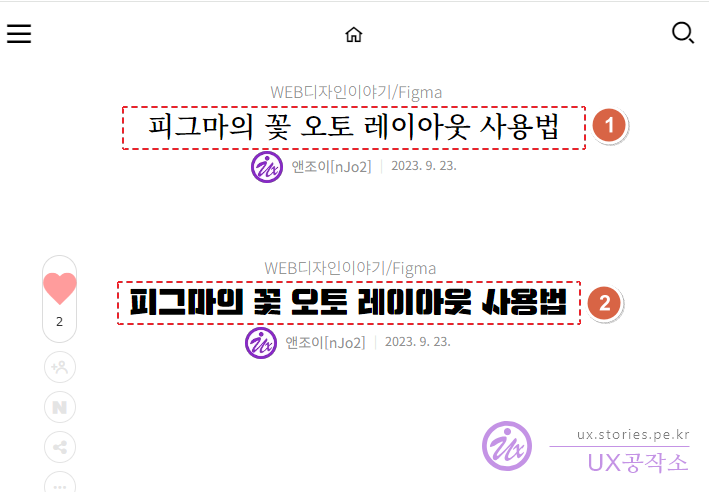
그러면 위와 같이 기존 1번의 타이틀에 대해서, 좀 더 명확하게 보이는 2번의 타이틀처럼 바뀌게 됩니다. (역시 산돌 폰트가 예쁘네요 ^^)
실제로 산돌구름 웹폰트를 사용해보니 몇 가지 좋은 점이 있었습니다. 우선, 사용이 매우 쉽고 편리했다는 점입니다. 구매하는 과정이나, 웹사이트에 적용하는 과정이 간단해서 초보자도 쉽게 따라 할 수 있습니다. 또한, 트라이얼 버전을 통해 무료로 시험해볼 수 있다는 것도 큰 장점입니다. 이를 통해 원하는 글꼴을 미리 경험해볼 수 있어서 실제 구매 결정에 큰 도움이 될것 같습니다.
마지막으로 산돌구름 웹폰트를 다음과 같은 분들에게 추천드려 봅니다.
- 웹페이지나 블로그를 운영하면서 개성 있는 디자인을 원하는 분들.
- 웹사이트에 특별한 개성을 표현하고 싶은 분들.
- 저렴한 가격에 다양한 글꼴을 실험해보고 표현해 보고 싶은 분들.
- 디자인 프로젝트에 특별한 글꼴을 적용하고자 하는 웹 디자이너 분들.
산돌구름 웹폰트 사용 방법에 대한 동영상 가이드를 제공 하고 있네요. 참고하시면 도움이 될것 같아 링크 걸어봅니다.
이 포스팅은 해당 기업으로부터 소정의 원고료를 지원받았으나 최대한 객관적으로 작성했습니다.

