피그마에 힘을 더해주는 실무에서 많이 사용하는 플러그인에 대해서 정리를 해 볼까 합니다.
피그마 플러그인 적용 방법
피그마의 플러그인 적용 방법은 매우 쉽습니다. 플러그인을 별도로 설치하는 개념이 아니고 커뮤니티에 있는 플러그인을 단지 찾아서 실행시킨다는 개념입니다. 경우에 따라서 플러그인에 회원가입을 해야 하는 경우도 있습니다.

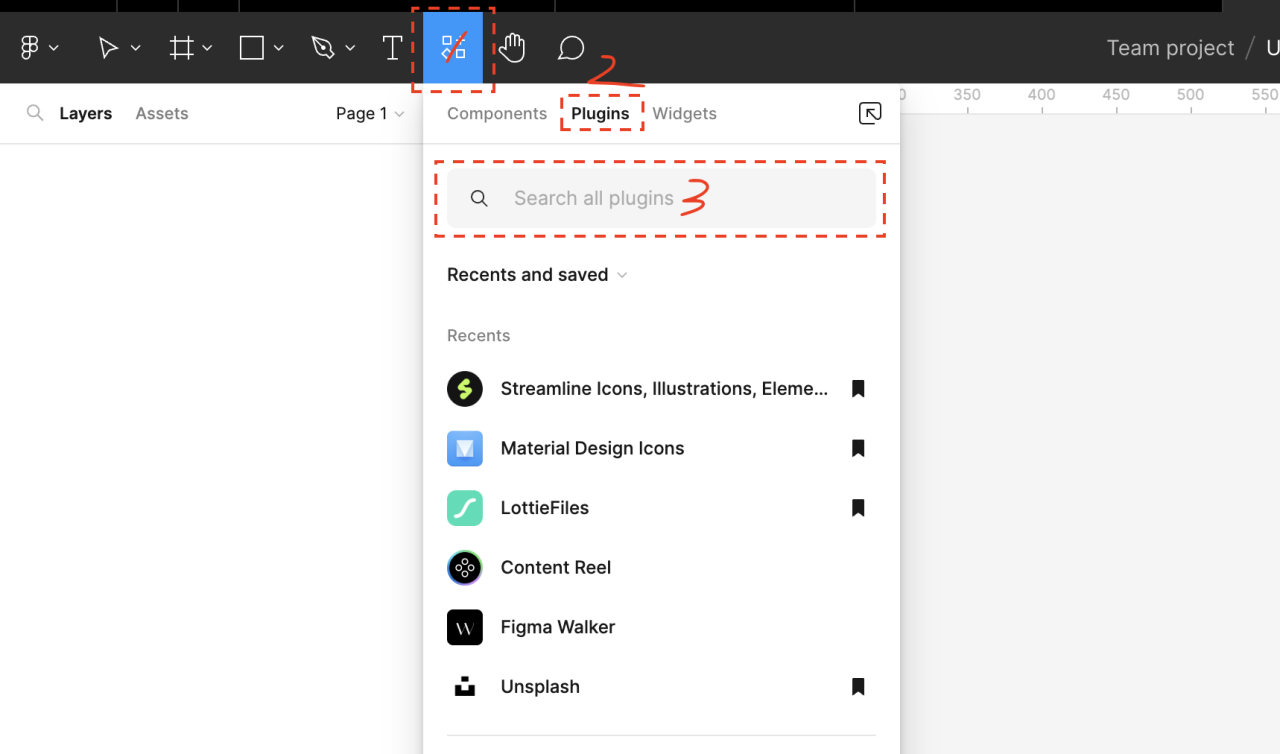
- 상단 도구 메뉴에서
Resources메뉴를 선택합니다. - 탭 메뉴 중 중간에 있는
Plugins탭을 선택합니다. Search all plugins의 검색창에 원하는 플러그인 명을 입력하고 검색을 합니다.
원하는 플러그인이 나타나면 우측에 있는 Run 버튼을 클릭하면 됩니다.
피그마의 유용한 플러그인들
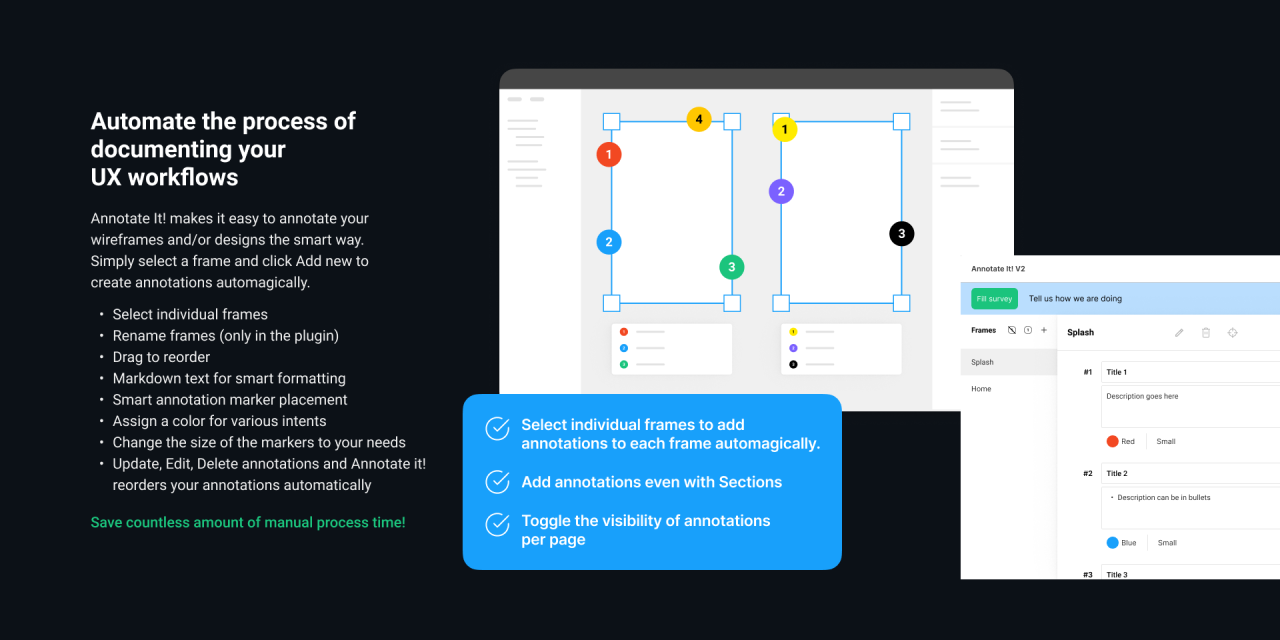
Annotate it
이 플러그인은 기획자용 툴입니다. 화면에 번호 주석을 달아서 설명하는 용도로 사용됩니다.
와이어 프레임에 쉽게 주석을 달거나 스마트한 방식으로 디자인할 수 있습니다. 프레임을 선택하고 새로 추가를 클릭하면 자동으로 주석이 생성됩니다.
주석을 달 때 마크다운 문법을 사용하기 때문에 쉽게 글을 작성할 수 있습니다.

플러그인 위치 : https://www.figma.com/community/plugin/859894273811051899/annotate-it
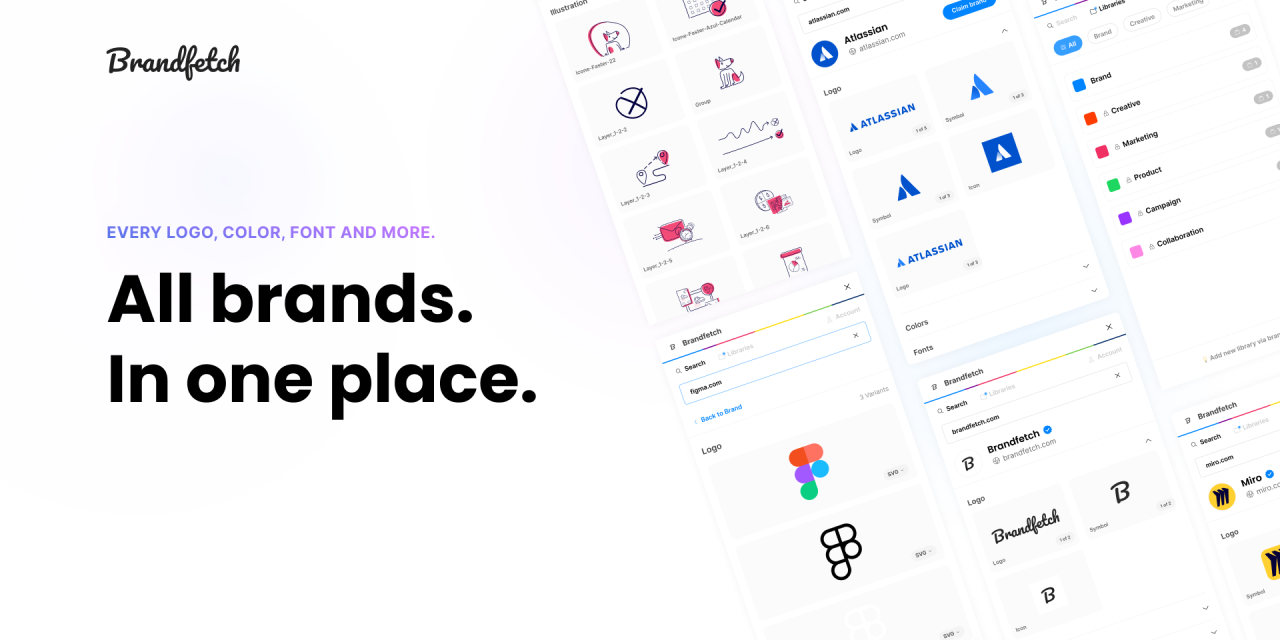
Brandfetch
이름에서도 알 수 있듯이 전 세계의 각종 브랜드의 로고와 심벌, 아이콘, 서체 등을 찾아서 사용할 수 있는 플러그인입니다. 모든 브랜드 로고를 다 섭렵할 수는 없겠으나 잘 알려진 대표적인 브랜드는 잘 찾아내는 것 같네요.

플러그인 위치 : https://www.figma.com/community/plugin/733590967040604714/brandfetch
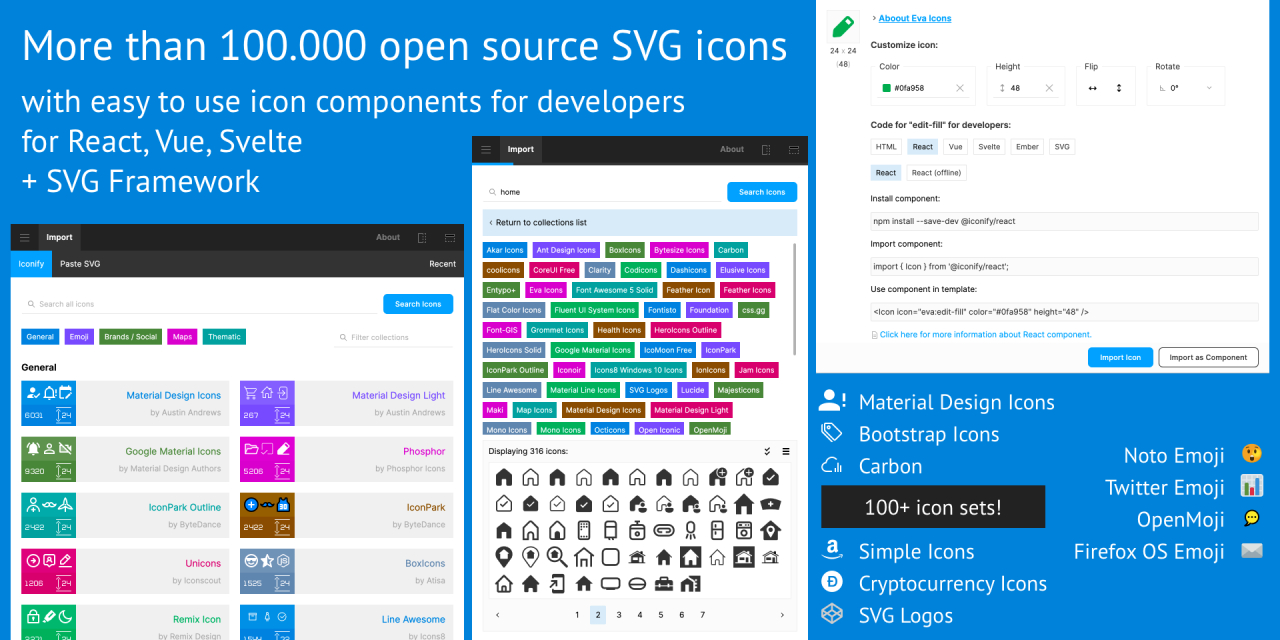
Iconify
Iconify는 수많은 무료 아이콘을 찾아서 사용할 수 있는 플러그인입니다. 피그마에 아이콘 관련 플러그인은 매우 많지만 Iconify가 가장 많은 아이콘과 편리한 사용성으로 피그마에서는 필수 아이콘 플러그인이라고 할 수 있습니다.

플러그인 위치 : https://www.figma.com/community/plugin/735098390272716381/iconify
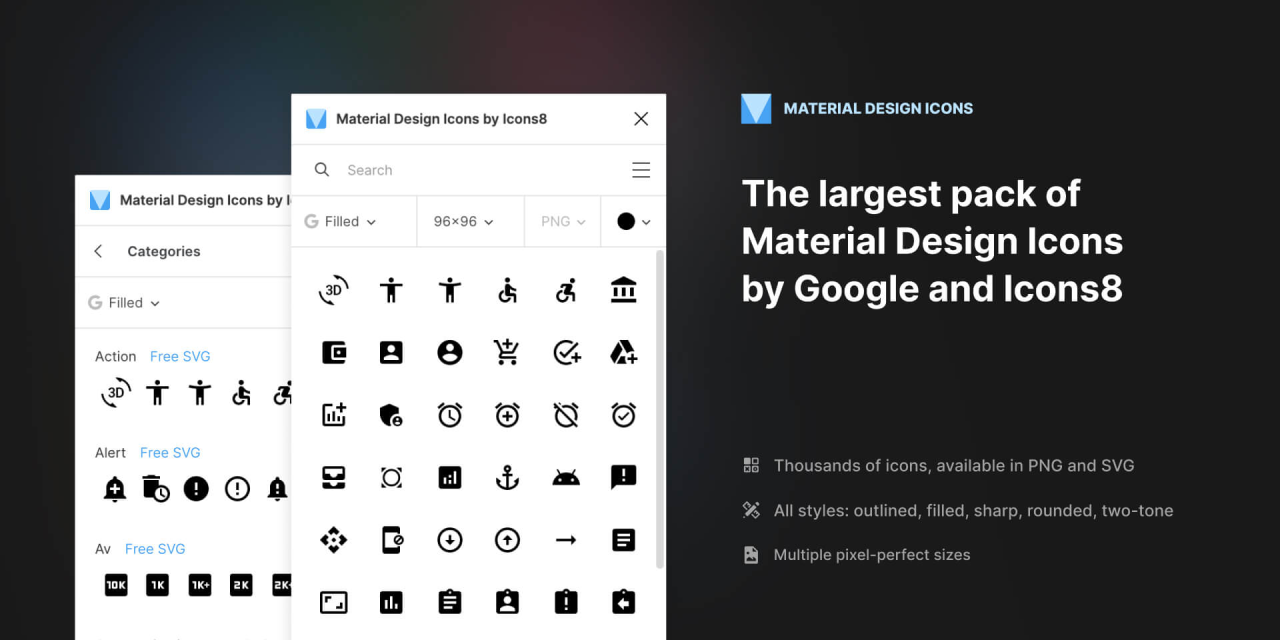
Material Design Icons
구글에서 제작하여 무료로 제공하는 아이콘 플러그인입니다. 플러그인은 Icons8 Team에서 제작해서 올려놓은 것 같네요. 그래서 구글의 아이콘과 Icons8의 아이콘이 같이 있습니다. 말이 필요 없는 아이콘 셋입니다.

플러그인 위치 : https://www.figma.com/community/plugin/740272380439725040/material-design-icons
Streamline icons, illustrations, Elements, Emoji
Streamline icons도 아이콘을 제공하나 그 외에 illustrations, Elements, Emoji 등도 제공하고 있어서 필요한 경우 요긴하게 사용할 수 있는 플러그인입니다.

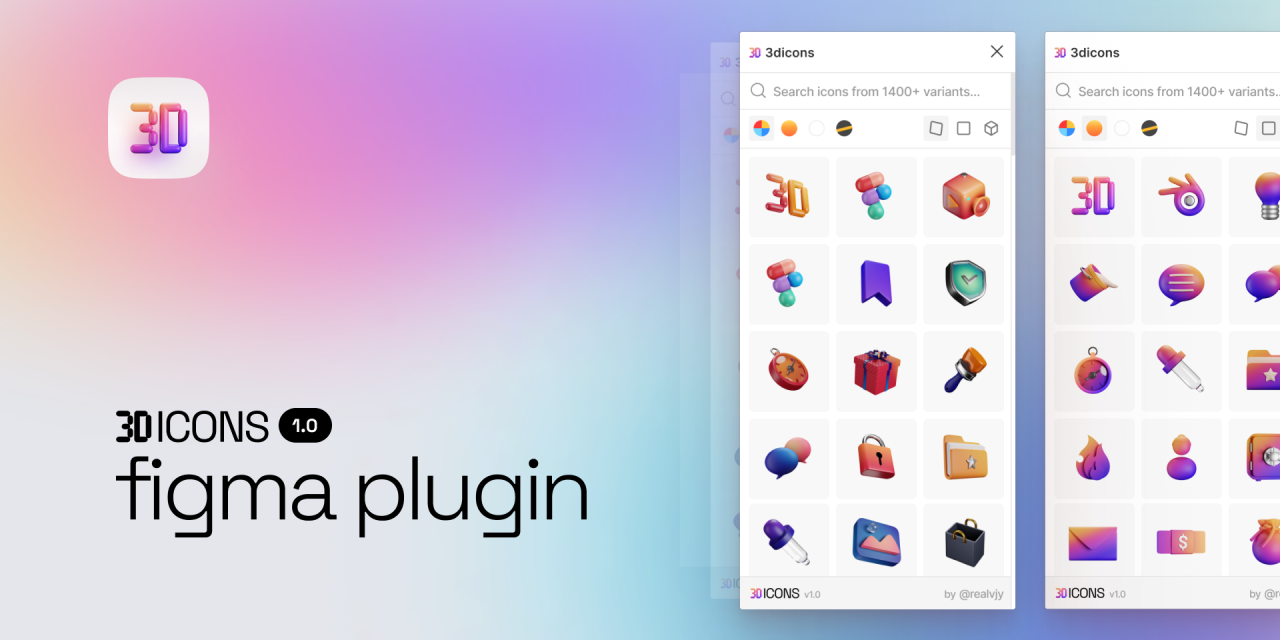
3dicons
3dicons는 3D 형태의 아이콘을 찾아서 적용할 수 있게 해주는 플러그인입니다. 3D인 만큼 1400여 개 정도의 아이콘을 제공하고 있어서 다양하다고는 할 수 없지만 잘 찾으면 높은 퀄리티의 아이콘 이미지를 사용할 수 있게 해 줍니다.

플러그인 위치 : https://www.figma.com/community/plugin/1107546399747513238/3dicons
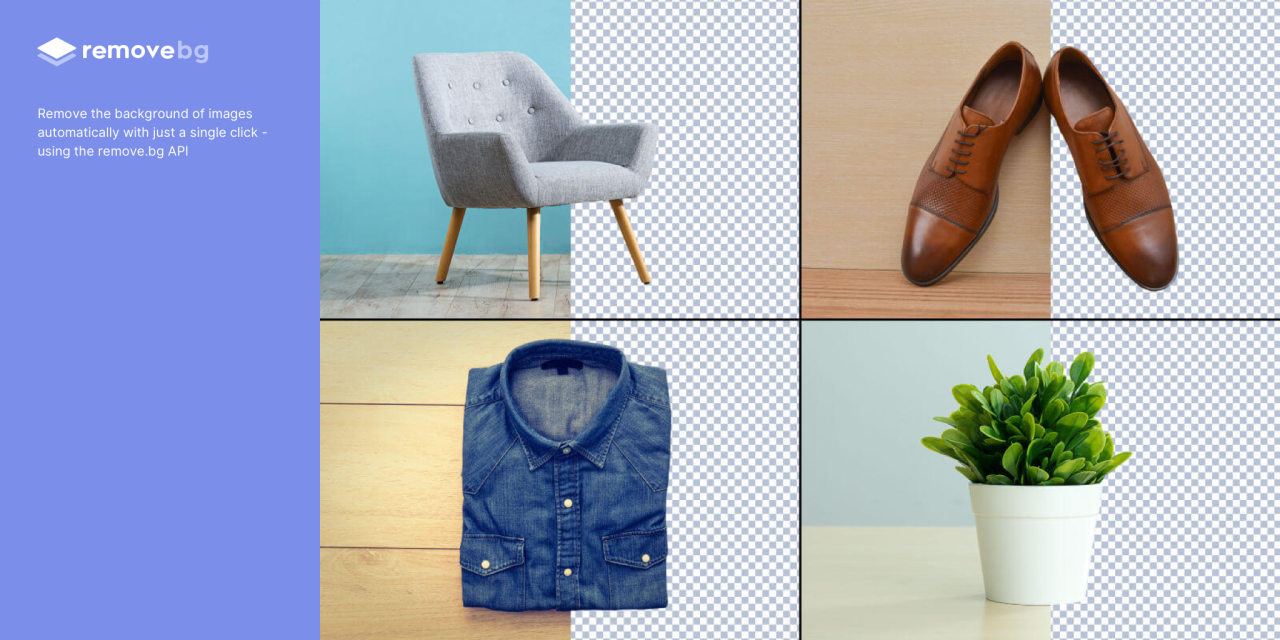
Remove BG
선택한 이미지의 배경을 지워주고 오브젝트만 추출해 주는 플러그인입니다. 다 좋은데 귀찮게 회원가입을 하고 API Key를 발급받아 입력해 줘야 합니다. 성능이 좋은 만큼 필요하다면 가입해서 이용해 보기를 추천합니다.

플러그인 위치 : https://www.figma.com/community/plugin/738992712906748191/remove-bg
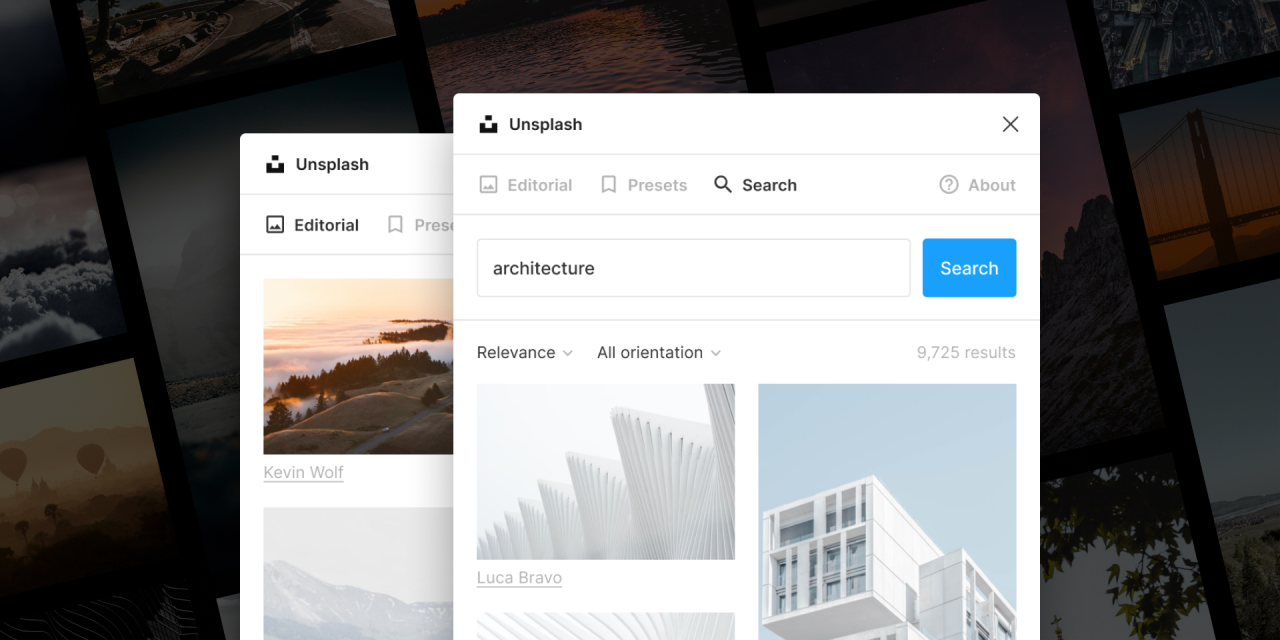
Unsplash
매우 유명한 무료 이미지를 찾아 입력해 주는 플러그인입니다. 피그마를 사용한다면 필수로 사용하는 플러그인입니다.

플러그인 위치 : https://www.figma.com/community/plugin/738454987945972471/unsplash
Unsplash Avatars
Unsplash에서 제공하는 플러그인으로 아바타로 사용할 사람 이미지를 쉽게 넣을 수 있는 플러그인입니다.

플러그인 위치 : https://www.figma.com/community/file/768076317731510334/unsplash-avatars
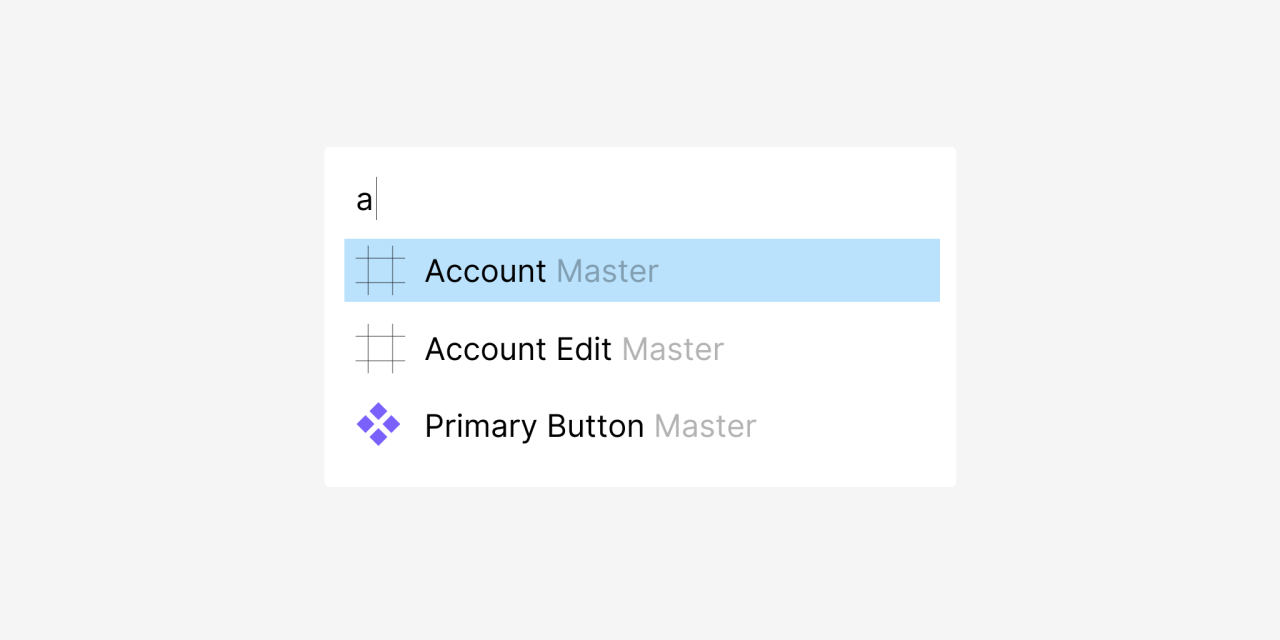
Figma walker
Figma walker는 현재 페이지에서 프레임과 구성 요소를 검색하고 선택해서 바로 이동할 수 있게 하는 플러그인입니다. 페이지와 프레임이 많아지면 매우 유용하게 사용할 수 있습니다.
피그마에 검색 기능이 강화되면서 유용성이 약간 퇴색되기는 했지만 그래도 손에 익으면 매우 편리하게 작업을 할 수 있습니다.

플러그인 위치 : https://www.figma.com/community/plugin/732773762837487095/figma-walker
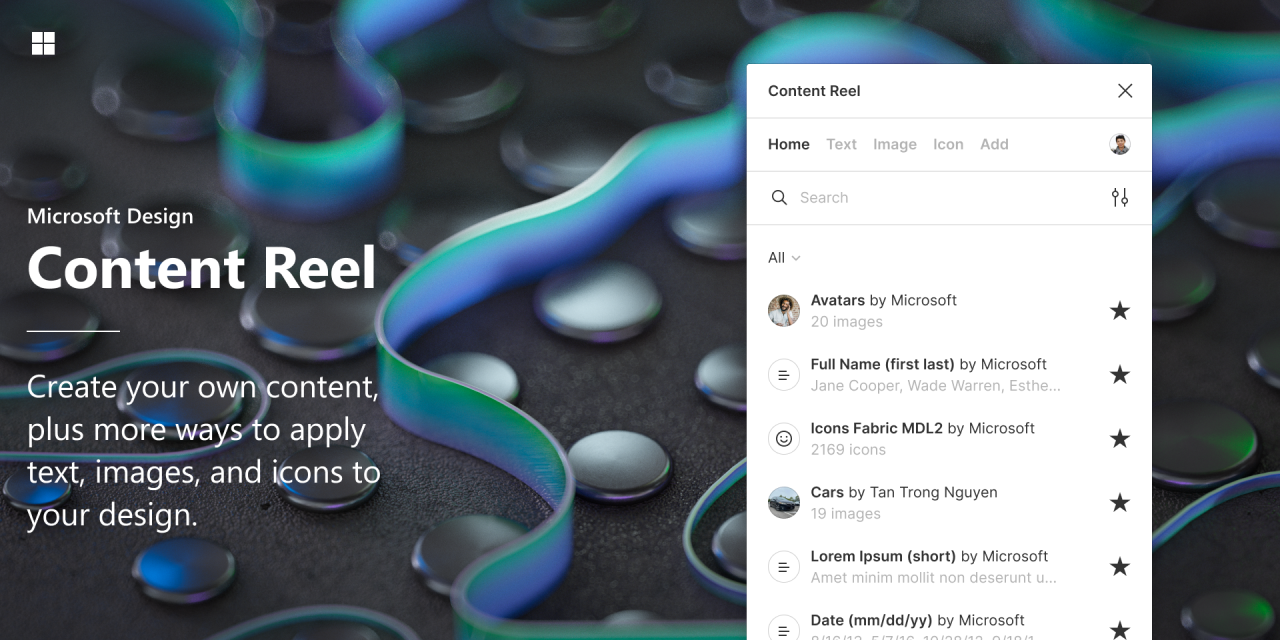
Contents reel
피그마로 디자인할 때 무의미하지만 필요한 Dummy 텍스트와 Dummy 이미지, 아이콘 등을 쉽게 넣을 수 있게 해주는 플러그인입니다. 이것도 거의 필수 플러그인입니다.

플러그인 위치 : https://www.figma.com/community/plugin/731627216655469013/content-reel
Lottiefiles
피그마에서 Lottiefiles을 쉽게 사용할 수 있습니다. 로티 파일은 애니메이션 GIF나 SVG로 간단한 반복 애니메이션 이미지를 제공해 줍니다. 그래서 보통 화면이 로딩될 때나 간단한 aniGIF를 사용할 때 주로 사용됩니다. 약 80,000개 정도가 제공된다고 하네요.

플러그인 위치 : https://www.figma.com/community/plugin/809860933081065308/lottiefiles
Instance finder
피그마에 사용된 단일 인스턴스 또는 구성 요소를 선택하면 플러그인이 모든 페이지와 모든 프레임을 검색하고 사용된 모든 인스턴스 목록을 생성합니다.

플러그인 위치 : https://www.figma.com/community/plugin/741895659787979282/instance-finder

