피그마 편집의 꽃이라 할 수 있는 오토 레이아웃입니다.
오토 레이아웃은 디자인 요소를 자동으로 배열하고 정렬하는 강력한 기능입니다. 이를 사용하면 웹 페이지, 모바일 앱 및 기타 사용자 인터페이스 디자인을 쉽게 조작하고 관리할 수 있습니다. 오토 레이아웃의 주요 특징은 다음과 같습니다
- 요소 정렬: 오토 레이아웃을 사용하면 요소를 수평 또는 수직으로 정렬할 수 있습니다. 이렇게 하면 텍스트, 이미지 또는 버튼과 같은 요소들을 쉽게 정렬할 수 있습니다.
- 크기 조절: 요소의 크기를 자동으로 조절할 수 있습니다. 이로써 다양한 화면 크기 또는 내용에 맞게 요소의 크기를 조정할 수 있습니다.
- 자동 스크롤: 만약 요소가 공간을 벗어나면 자동으로 스크롤이 생성됩니다. 이로써 긴 목록이나 페이지를 만들 때 효과적으로 사용할 수 있습니다.
- 반응형 디자인: 오토 레이아웃을 사용하면 디자인이 유동적으로 변할 수 있습니다. 이로써 다양한 디바이스 크기나 내용에 맞게 디자인을 조절할 수 있습니다.
오토 레이아웃은 디자이너들에게 레이아웃 작업을 간소화하고 일관성을 유지하는 데 큰 도움을 줍니다. 디자인 요소들을 더 빠르고 효율적으로 배치하고 관리할 수 있으므로 협업과 프로젝트 관리에 매우 유용합니다.
오토 레이아웃 (Auto Layout)
설정
각각의 요소를 모두 선택하고 shift + A를 눌러 오토 레이아웃을 지정하면 디자인 패널에 아래와 같은 속성 설정 창이 나옵니다. 이 설정을 통해 다양하고 파워풀한 레이아웃 설정을 할 수 있습니다.

| 번호 | 이름 | 설명 |
|---|---|---|
| 1 | Direction(방향) | 각 아이템들이 가로 또는 세로로 정렬되게 지정 |
| 2 | Spacing between items(아이템 간 간격) | 각 아이템들 사이의 간격을 지정 |
| 3 | Horizontal padding(가로 여백) | 묶음의 왼쪽, 오른쪽의 여백을 지정 |
| 4 | vertical padding(세로 여백) | 묶음의 위쪽, 아래쪽의 여백을 지정 |
| 5 | Individual padding(4각 개별 여백) | 왼쪽, 오른쪽, 위쪽, 아래쪽의 여백을 각각 지정 |
| 6 | Alignment(기준 정렬) | 레이아웃을 늘리거나 줄일 때 기준이 되는 정렬 위치 |
| 7 | Advnced auto layout settings(추가설정) | 그 외 추가적인 설정 |
Absolute position.
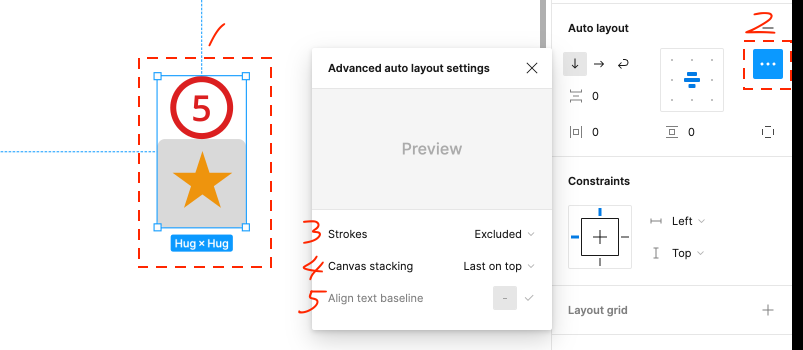
일반적으로 오토 레이아웃을 지정하면 가로 방향 또는 세로 방향으로 일렬로 나열을 합니다. 하지만 아이템에 Absolute position를 지정하면 이 아이템은 레이어 한 단계 위로 절대위치로 지정할 수 있습니다.

해당 아이템을 선택하고 속성 패널의 우측 상단에 있는 1번 Absolute position 아이콘을 선택하면 2번 아이템이 일렬로 정렬되는 것이 아니라 절대 위치값으로 어디든 위치할 수 있게 됩니다.
Advanced auto layout
오토 레이아웃의 기본 속성 외에 잘 사용하지 않지만 중요한 속성을 한 단계 뒤로 숨겨놓았습니다.

- 먼저 오토 레이아웃 요소를 선택합니다.
- Advanced auto layout 아이콘을 선택합니다.
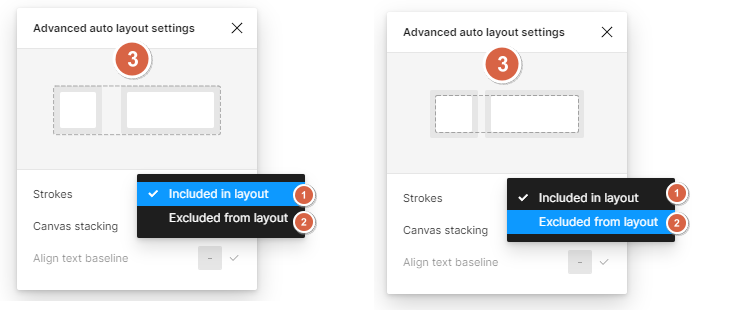
3. Strokes
Border의 값을 간격에 포함할지, 말 지 선택할 수 있습니다.

Included in layout를 선택하면 Border 값을 간격에 포함합니다.Excluded from layout를 선택하면 Border 값을 간격에서 제외합니다.- 친절하게 샘플 이미지를 보여줍니다.
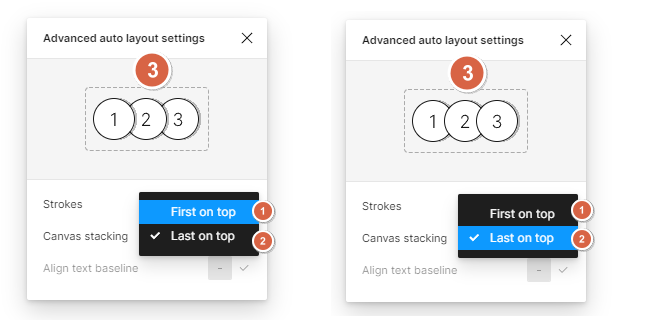
4. Canvas stacking
아이템들의 전후 순서를 설정할 수 있습니다.

First on top을 선택하면 첫 번째 아이템이 가장 위에 올라옵니다.Last on top을 선택하면 마지막 아이템이 가장 위에 올라옵니다.- 친절하게 샘플 이미지를 보여줍니다.
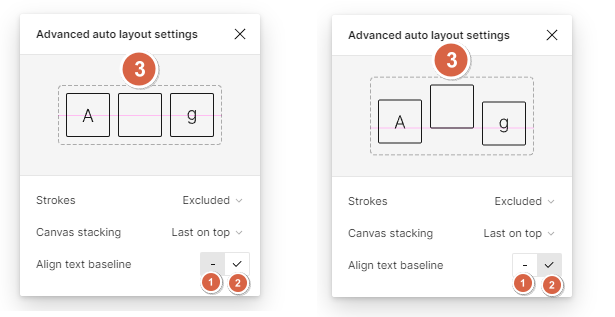
5. Align text baseline
정렬의 기준을 중앙으로 할지 텍스트를 기준으로 할지 설정합니다.

-를 선택하면 아이템들이 모두 중앙으로 정렬이 됩니다.V를 선택하면 아이템들이 텍스트의 하단 베이스라인에 맞추어서 정렬이 됩니다.
auto layout resizing
아이템을 정렬하고 리사이징을 할 경우 각 아이템들이 어떻게 사이즈 반응할지에 대한 설정을 할 수 있습니다.

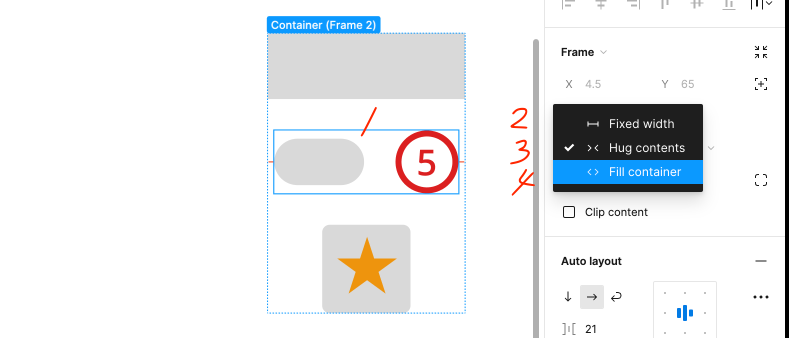
먼저 오토 레이 아웃된 아이템을 선택합니다. 그러면 좌측 디자인 창에서 Frame 속성에서 Horizontal resizing, Vertical resizing로 수평 수직의 설정을 할 수 있습니다.

Horizontal resizing를Fixed로 설정을 하면 고정 값이므로 크거나 작거나 지정된 값으로 크기가 정해집니다.Horizontal resizing를Hug로 설정을 하면 Auto layout로 묶은 아이템들은 모두 포함이 됩니다.

Fill container는 크기가 유동적으로 변형이 됩니다.
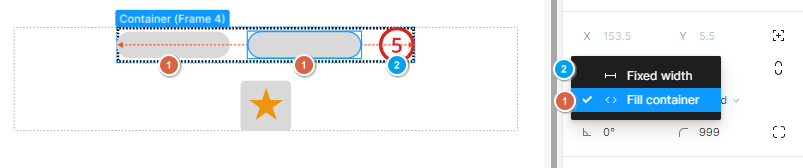
1번을 Fill container로 설정하고 2번을 Fixed width 설정을 한 상태에서 반응형 웹처럼 크기를 조정하게 되면 1번 아이템은 유동적으로 크기가 변경되며 빈 공간을 꽉 채우게 됩니다. 다시 말하면 반응형 웹에 사용되는 Auto Layout이라고 보시면 됩니다.

