The Buggles의 video killed the radio star ~~ 라는 노래가 생각납니다. 유튜브에 밀려 블로그 포스팅이 점차 설자리를 잃어가고 있으나 그래도 아직도 라디오가 존재하듯 상당 기간 글로 이루어진 블로그도 존재할 것입니다.
티스토리 블로깅을 하시는 분들이라면 요즘 티스토리의 움직임이 너무 없어서 다들 티스토리의 안위가 걱정이 되실텐데요. 네이버로 옮겨야 하나? 구글 블로거로 옮겨야 하나?... 고민이 많으실것 같습니다. 네이버는 유입량은 많으나 애드센스를 못달고, 블로거는 애드센스를 달 수는 있으나 사용법이 너무 불친절하고...
이런 불안함 속에서 최선의 방법은 일단 블로그를 운영하면서 최대한 내 컨텐츠를 확보하고 보호하자 였습니다 또한 더불어 편하게 컨텐츠를 등록하자 였습니다. 컨텐츠만 있으면 나중에 어떻게든 후일을 도모할 수 있으닌까요. 이러한 목적으로 Visual Studio Code의 익스텐션을 개발하게 되었습니다.
블로그포스팅 구매 : https://shop.njo2.com
VS Code의 익스텐션을 사용하여 마크다운(Markdown)으로 작성된 글을 블로그에 포스팅하는 제품은 총 3가지가 있습니다.
- [nJo2] markdown blogPosting blogger for vsce
- [nJo2] markdown blogPosting tistory for vsce
- [nJo2] markdown blogPosting tistory-blogger for vsce
이름에서도 알수 있듯이 [nJo2] markdown blogPosting blogger for vsce는 구글 블로거(blogger, blogspot)에 글을 포스팅할 수 있고 [nJo2] markdown blogPosting tistory for vsce은 티스토리에, [nJo2] markdown blogPosting tistory-blogger for vsce은 블로거와 티스토리에 동시 발행을 할 수 있습니다.
[nJo2] markdown blogPosting for vsce
기본 툴은 Microsoft에서 무료로 배포하고 있는 텍스트에디터인 Visual Studio Code.. 일명 VSCode를 사용있습니다. 여기에 익스텐션을 설치하여 티스토리와 구글 블로거 API를 통해 발행 할 수 있습니다.

특징
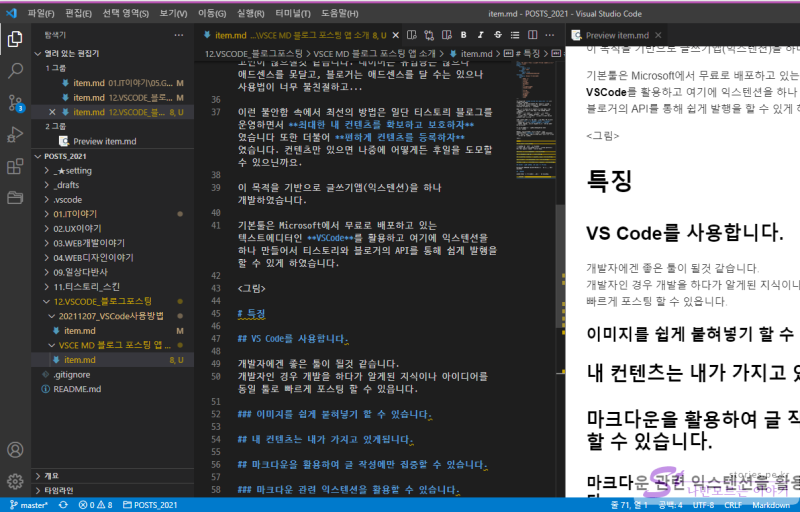
1. VS Code를 사용합니다.

예전 울트라에디터나 에디트플러스, 노트패드++ 같은 텍스트에디터가 1세대라면 요즘은 서브라임텍스트, 아톰에디터, 브라켓 같은 2세대 텍스트에디터가 대세를 이루고 있습니다. 그중에서도 VS Code는 2세대 중에 제왕정도의 자리를 차지하고 있을만큼 개발자들에게는 핫한 텍스트에디터입니다. 지금도 MS에서 꾸준히 버전업을 하고 있구요. 이 VS Code에는 안정성이 좋고 다양한 익스텐션이 있어서 코딩뿐 아니라 작가가 글을 작성하는데에도 많은 도움이 됩니다.
만약 개발자가 블로그를 한다면 더할 나위없이 좋은 선택이 될것 입니다.
개발자인 경우 개발을 하다가 알게된 지식이나 아이디어를 익숙한 VS Code로 빠르게 포스팅 할 수 있읍니다.
2. 내 컨텐츠는 내가 가지고 있게됩니다.
이 익스텐션의 가장 큰 장점 중의 하나는 포스팅한 글과 이미지를 내가 가지고 있다는 것입니다. 나중에 혹시나 블로그가 폐쇄되거나 다른 블로그로 옮겨타야 할때 매우 요긴할 수 있습니다.
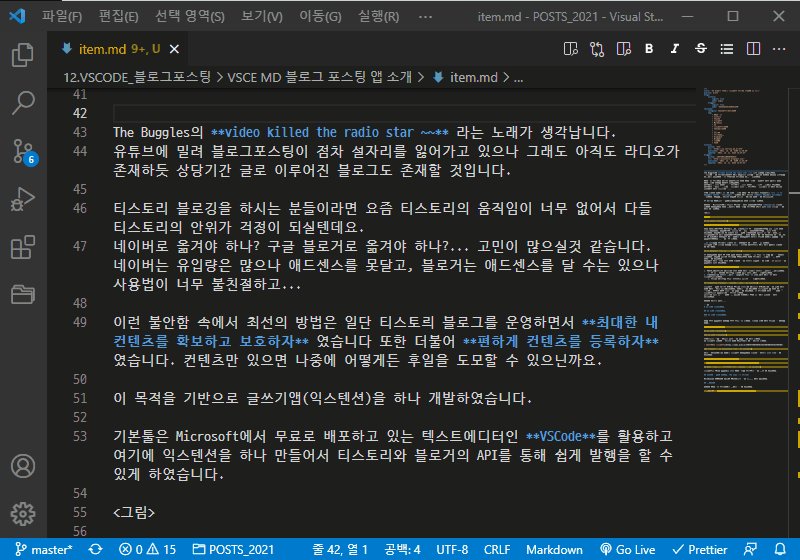
컨텐츠는 카테고리별 폴더 안에 포스팅 별 폴더를 생성하고 그 곳에 .md파일로 글을 작성하게 되어 있습니다. 이미지들은 해당 폴더에 images폴더를 생성하면 됩니다.

- 저는
POSTS_2021이라는 프로젝트 폴더(폴더명은 마음대로 변경해도 됩니다) 안에 카테고리별로 폴더를 만들어서 구분했습니다.- 이 것은 하나의 예시이며 개인에 따라 폴더구조는 변경가능합니다.
- 포스트 별로도 폴더를 만들었고 이미지는
images폴더에 저장하고 실제 글은item.md에 작성합니다.- 이것도 예시이며 파일명은 변경가능합니다.
3. 마크다운을 활용하여 글 작성에만 집중할 수 있습니다.
마크다운은 원래 목적이 HTML을 몰라도 최소한의 양식으로 HTML형식의 글을 쓸수 있게 하기 위해 고안된 문서양식입니다. 그래서 글을 꾸미기에는 제한사항이 좀 있지만 글 자체를 작성해서 인터넷에 포스팅하기에는 상당히 편리한 문서도구입니다. 마크다운 문법은 몇시간만 배우면 매우 쉽게 글을 작성할 수 있습니다. 제 블로그에 있는 대부분의 글은 마크다운으로 작성되었다고 보시면 됩니다.
공식적인 문서 표준은 아니지만 github.com의 readme문서로 활용되면서 전세계 업계에서 거의 표준처럼 사용되고 있는 방식입니다.
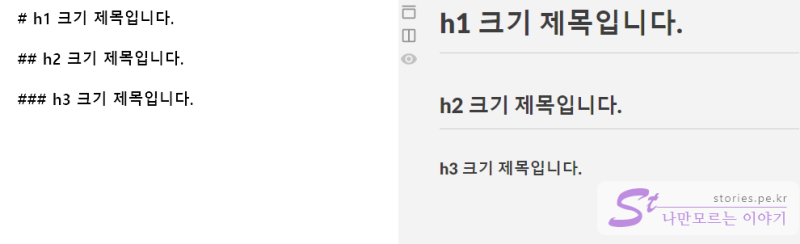
간략히 예시를 들면....

위의 그림과 같이 왼쪽 처럼 #의 갯수에 따라 오른쪽의 제목 크기가 달라지게 번역이 됩니다. 제목을 달기 위해 코딩을 할 필요가 없죠.. 이런 식으로 몇가지 기호를 통해 글을 작성할 수 있게 됩니다.
그 마크다운 문법에 대해서는 아래 웹사이트를 참고 하시면 됩니다.
4. 마크다운 관련 익스텐션을 활용할 수 있습니다.
그리고 VSCode에서도 다양한 마크다운 익스텐션을 제공하고 있어서 쉽게 활용할 수 있습니다.

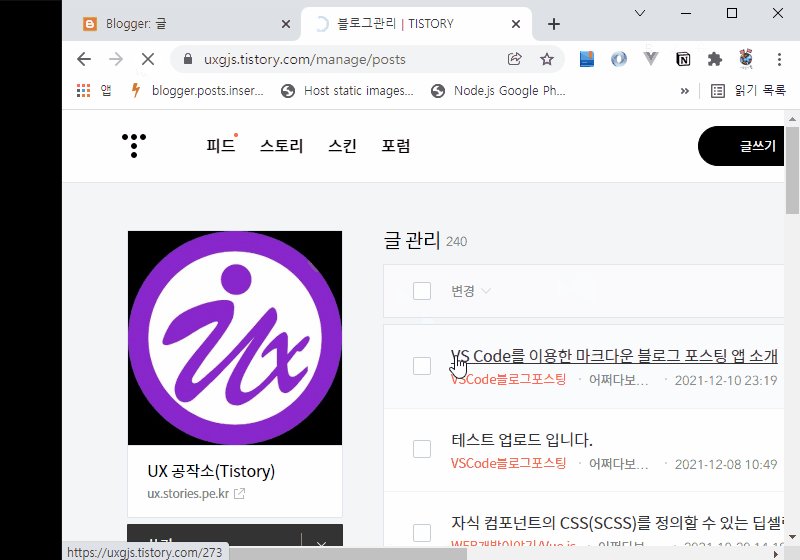
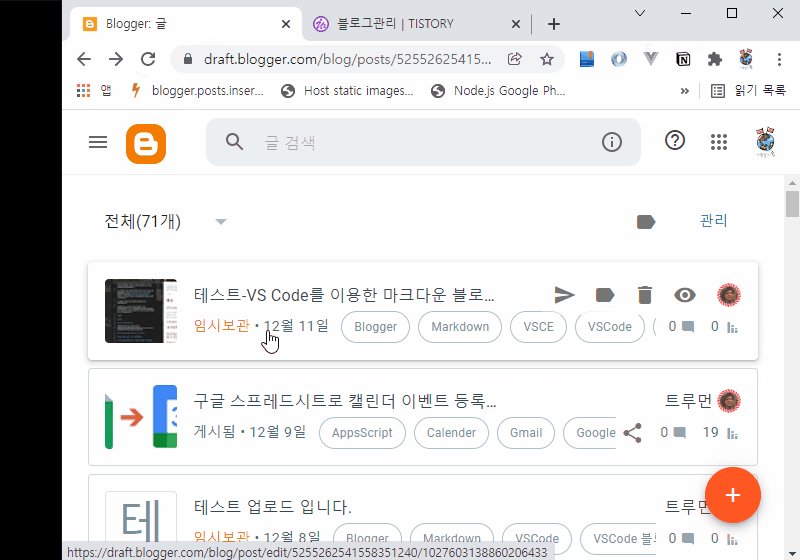
5. 티스토리와 구글 블로거에 쉽게 글작성을 할 수 있습니다.
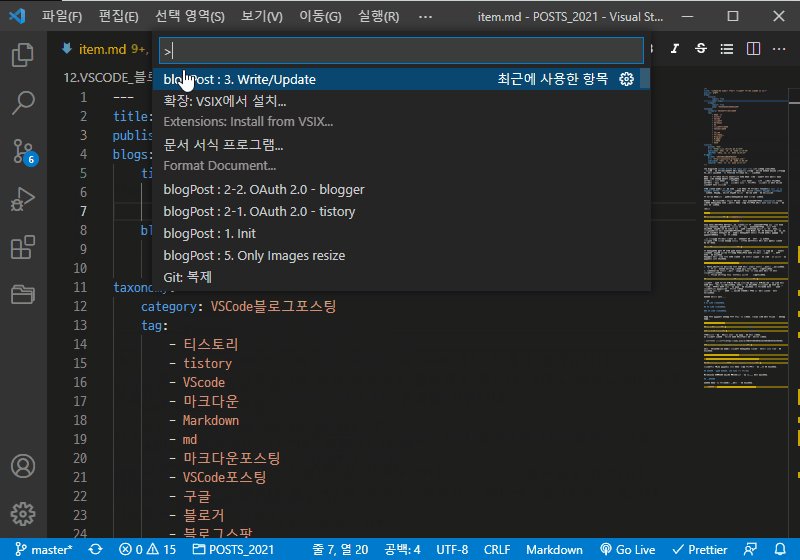
하나의 .md 파일에 YML과 마크다운을 작성하여 쉽게 티스토리와 블로거로 글을 올릴 수 있습니다.
yml에 어느 블로그에 어떻게 글을 작성할것인지 설정을 하고 마크다운 문서로 글을 작성합니다. 또한 Visual Studio Code의 스니펫(사용자 코드 조각) 기능을 활용하면 미리 설정된 템플릿을 활용할 수도 있습니다.
구매하기
아래의 티스토리 블로그에서 구매를 할 수 있습니다.
구매하기 : https://shop.njo2.com

