피그마 뿐아니라 대부분의 이미지 편집툴에서 공통적으로 활용되는 것이 Constraints라는 옵션입니다. 이게 보통 많이 봐와서 안다고 생각할 텐데 막상 모르고 사용하는 경우가 많아서 명확하게 정리를 한번 해보려고 합니다.

개념을 먼저 이해해야 하는데, Frame의 크기가 변경될 때 설정된 요소는 어떤 기준으로 움직이는지에 대한 설정입니다.
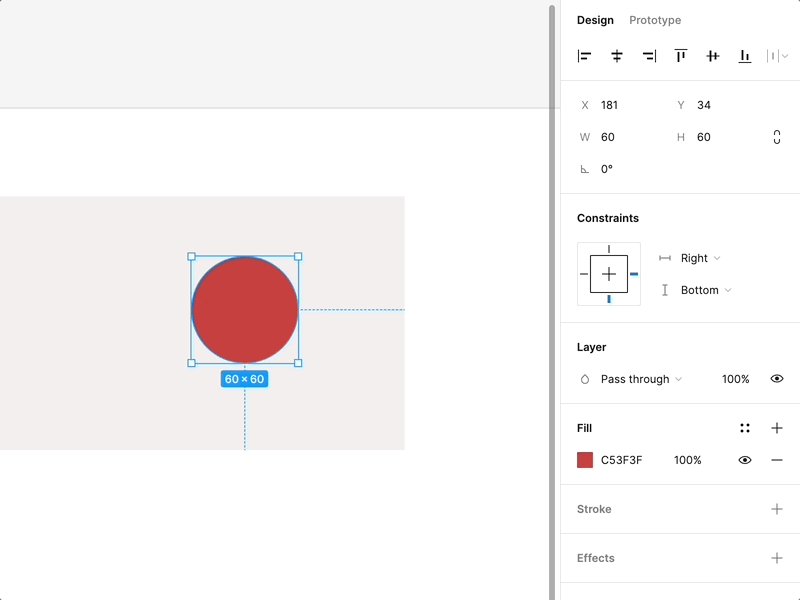
상세 옵션 설정

기본값은 가로(Horizontal)는 Left, 세로(Vertical)는 Top입니다.
기본값 ( 가로 : Left, 세로 : Top)

요소의 왼쪽부터 Frame까지의 거리가 고정이 되고 요소의 상단부터 Frame까지의 거리가 고정이 되어서 Frame의 크기를 변경하면 우측과 하단 부위의 넓이만 움직이게 됩니다.
오른쪽과 하단 고정 ( 가로 : Right, 세로 : Bottom)

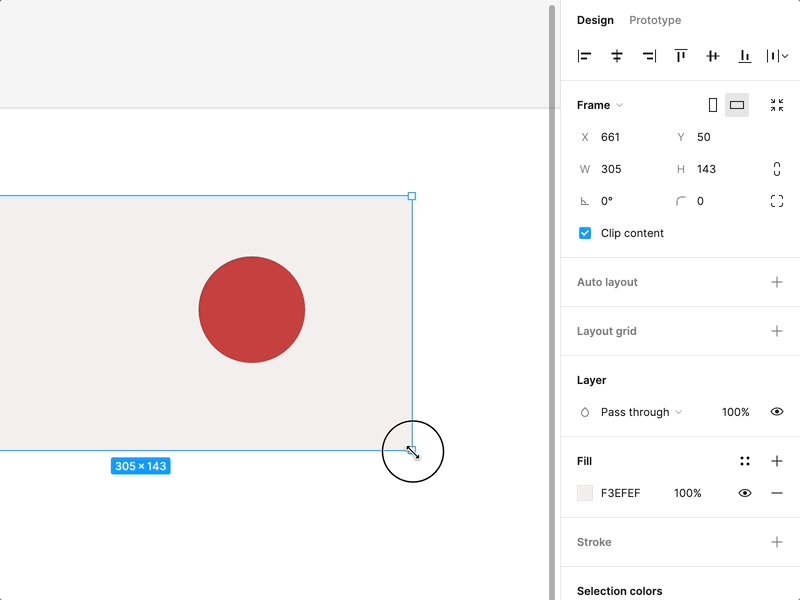
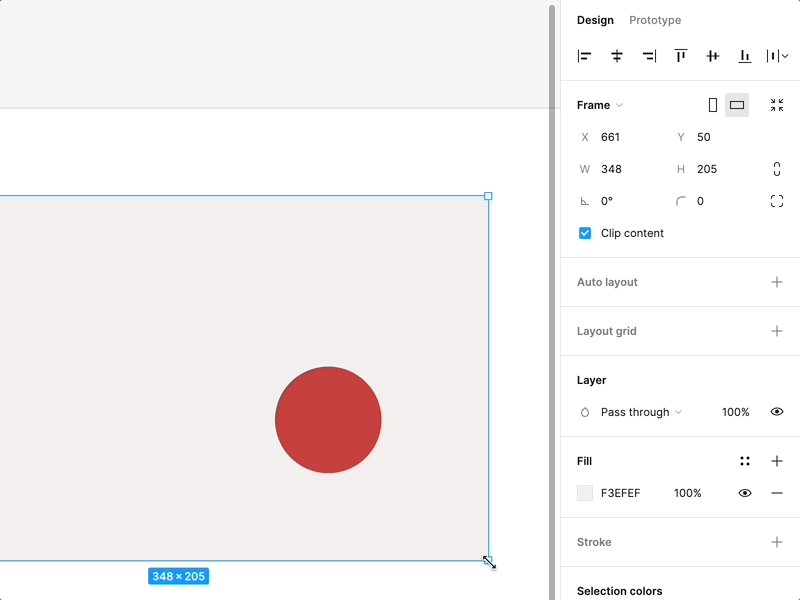
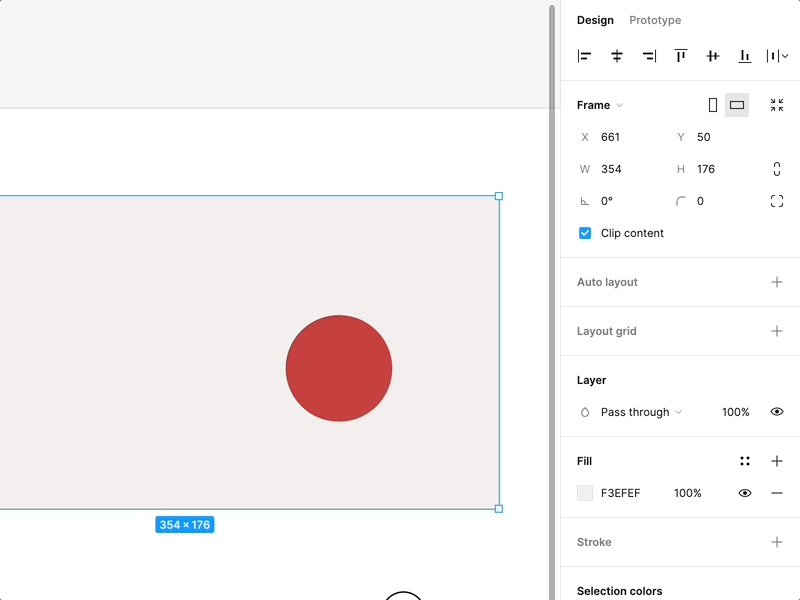
요소의 오른쪽부터 Frame까지의 거리가 고정이 되고 요소의 하단부터 Frame까지의 거리가 고정이 되어서 Frame의 크기를 변경하면 좌측과 상단부위의 넓이만 움직이게 됩니다.
오른쪽, 왼쪽과 상단, 하단 고정 ( 가로 : Left and Right, 세로 : Top and Bottom)

요소의 오른쪽부터 Frame까지의 거리도 고정하고 요소의 왼쪽부터 Frame까지의 거리도 고정됩니다. 마찬가지로 요소의 상단부터 Frame까지의 거리가 고정되고 요소의 하단부터 Frame까지의 거리도 고정이 되어서 Frame의 크기를 변경하면 요소의 크기가 변경이 됩니다.
가로 중앙과 세로 중앙 고정 ( 가로 : Center, 세로 : Center)

가로, 세로 모두 중앙을 퍼센트 기준으로 정렬됩니다. 그래서 Frame을 변경하면 퍼센트 기준으로 현재 위치로 정렬이 됩니다.
가로 우측과 세로 중앙 고정 ( 가로 : Right, 세로 : Center)

이번엔 응용동작입니다.
요소의 오른쪽부터 Frame까지의 거리를 고정하고 요소의 중앙부터 Frame까지의 거리가 고정이 되어서 Frame의 크기를 변경하면 우측과 중앙 부위의 넓이만 움직이게 됩니다.
보통 GNB 영역에서 우측 햄버거 메뉴가 이런 식으로 적용이 된다고 생각하시면 됩니다.
만약 Left - Center라고 설정한다면 보통 GNB 영역에서 로고의 위치를 잡을 때 사용할 수 있겠지요.

