얼마 전에 시놀로지의 도커에 STRAPI V4를 이미지로 만들어서 서비스하는 방법을 포스팅했습니다. (위의 링크를 참조하세요.)
이번에는 STRAPI V4의 백 앤드 관리자 화면에 대해서 가장 기초적인 설명을 하도록 하겠습니다.
STRAPI는 Bronze Silver Gold의 유료 서비스와 완전히 무료인 Community Edition을 서비스하고 있습니다. 보통은 Community Edition으로 시작하겠지요.
STRAPI V4 로그인하기
설치를 완료하고 해당 URL에 접속을 합니다.
보통 http://192.168.0.100(도메인IP):12345이렇게 설치한 포트 번호를 적용해서 열 수가 있습니다.

여기에서 좌측에 DEVELOPMENT라고 되어 있으면 개발 환경이라고 보시면 됩니다. 추후 실제 서비스를 할 때는 Production환경으로 할 필요가 있습니다.
관리자 화면
로그인했다 치고..
들어오면 아래와 같은 화면이 나타납니다. 중앙 영역에 있는 내용들은 설명서, 예제 등 참고하거나 도움을 받을 수 있는 일반적인 내용들이므로 시간 날 때마다 영어 연습한다 생각하고 보시면 도움이 많이 됩니다.
중요한 부분은 화면의 좌측에 있는 메뉴들입니다.

Strapi는 대부분 플러그인 또는 모듈 형태로 구현이 되어 있습니다. 좌측의 메뉴도 하나하나 모듈과 플러그인으로 구성되어 있다고 보시면 됩니다. 크게 3개의 그룹으로 형성되어 있습니다.
- Content Manager : Content-Type Builder로 생성한 게시판의 내용을 보는 영역
- PLUGINS : 설치된 플러그인들을 볼 수 있는 영역
- GENERAL : Strapi를 운영하기 위한 기본 메뉴 영역
- 개인 영역 : 프로필과 로그아웃을 할 수 있는 영역
Content Manager
Content Manager는 기본으로 설치가 되는 모듈입니다. Content-Type Builder로 생성한 게시판의 내용을 보는 영역입니다. 콘텐츠를 보고 수정하고 삭제할 수 있는 CMS 운영의 가장 중요한 영역이라고 보시면 됩니다.

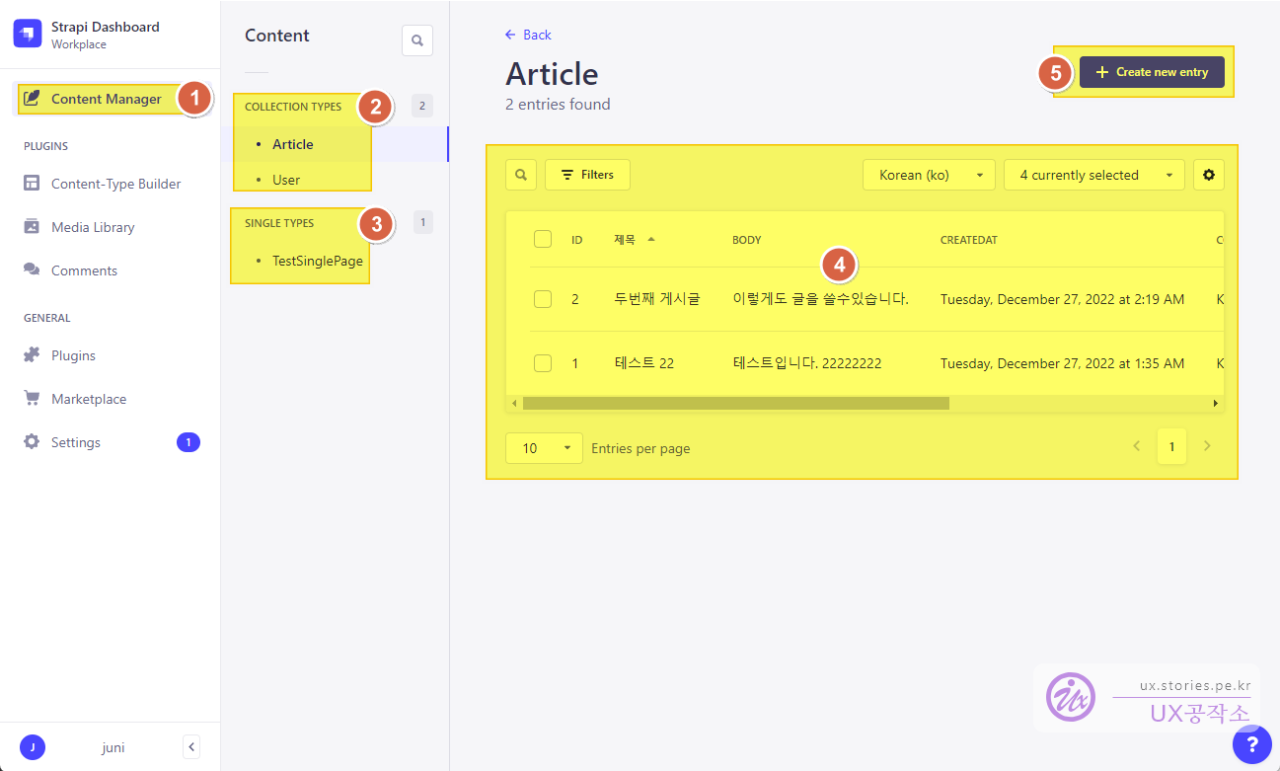
- Content Manager로 들어가면
COLLECTION TYPES,SINGLE TYPES2개의 카테고리가 있습니다. - COLLECTION TYPES은 우리가 일반적으로 아는 게시판이라고 생각하시면 쉽습니다. 하위로 현재
Article과User게시판을 볼 수 있습니다.User게시판은 기본으로 설치되어 있는 게시판이고Article은 제가 만든 게시판입니다. - SINGLE TYPES은 별도의 고정 페이지라고 보시면 됩니다. 예를 들어 홈페이지라면 회사소개 페이지 정도 되겠네요. 게시판처럼 글이 계속 추가되는 것이 아니라 그냥 딱! 고정된 하나의 화면이라고 보시면 쉽습니다.
- 현재 화면은
Article이 선택되어 있는 상태라서Article에 대한 내용이 나옵니다. 옛날부터 많이 보던 게시판 형태지요? Create new netry버튼을 눌러서 게시글을 추가할 수 있습니다.
PLUGINS
위에서 이야기했듯이 Strapi의 구성은 대부분 Plugin으로 되어 있고 이 시스템에 설치된 Plugin들을 보여주는 메뉴입니다.
현재 Content-Type Builder, Media Library, Comments 플러그인이 설치되어 있는 상태이고 Content-Type Builder, Media Library는 기본으로 설치가 되어있는 플러그인입니다. Comments플러그인은 제가 설치를 한 플러그인입니다.
Content-Type Builder
Content-Type Builder은 게시판을 만드는 플러그인입니다. 이것을 이용해 위에서 보았던 Article 게시판을 만들었습니다.
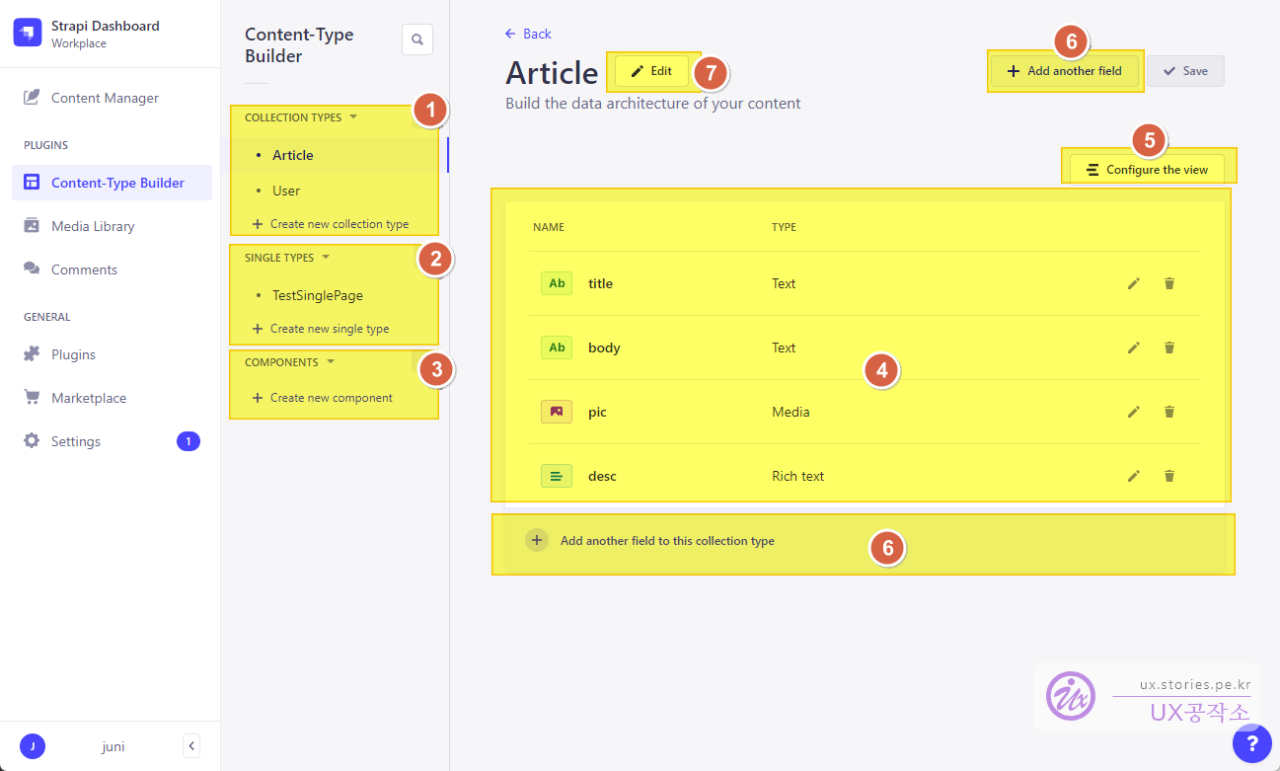
COLLECTION TYPES, SINGLE TYPES, COMPONENTS 총 3개의 그룹으로 되어 있고 각 그룹에 해당하는 항목을 제작할 수 있습니다.

- COLLECTION TYPES 게시판을 만들 수 있습니다. 현재 기본인 User가 있고 제가 만든 Article이 있네요. 하단에 있는 Create new collection type를 누르면 새로운 게시판을 만들 수 있습니다.
- SINGLE TYPES 페이지를 만들 수 있습니다. 현재 제가 만든 TestSinglePage가 있습니다. 하단에 있는Create new single type를 누르면 새로운 페이지를 만들 수 있습니다.
- COMPONENTS는 Content-Type Builder에 공통적으로 사용할 수 있는 컴포넌트를 만들 수 있습니다. 하단에 있는Create new component를 누르면 새로운 컴포넌트를 만들 수 있습니다.
- 현재는 Article이 선택되어 있는 상태라 Article에 대한 게시판 설정화면이 보입니다.
- 이 게시판의 글쓰기 화면 구성을 어떻게 할 건지에 대한 설정 화면으로 진입할 수 있습니다.
- 현재 Article 게시판의 입력항목을 추가할 수 있습니다.
- Article 게시판의 기본 구성을 변경할 수 있습니다.
입력항목에 대한 좀 더 자세한 설명은 별도로 작성할 예정이고 일단은 여기까지만 설명을 하겠습니다.
Media Library
이미지, 사운드, 영상뿐만 아니라 문서, 압축파일 등 대부분의 첨부 파일에 대해서 한곳에 모아서 관리할 수 있는 플러그인입니다. 제로보드에 익숙했던 우리나라의 CMS에서는 많이 사용하지 않는 방식이긴 하나 외국의 CMS에서는 이런 식으로 많이 사용하나 봅니다.

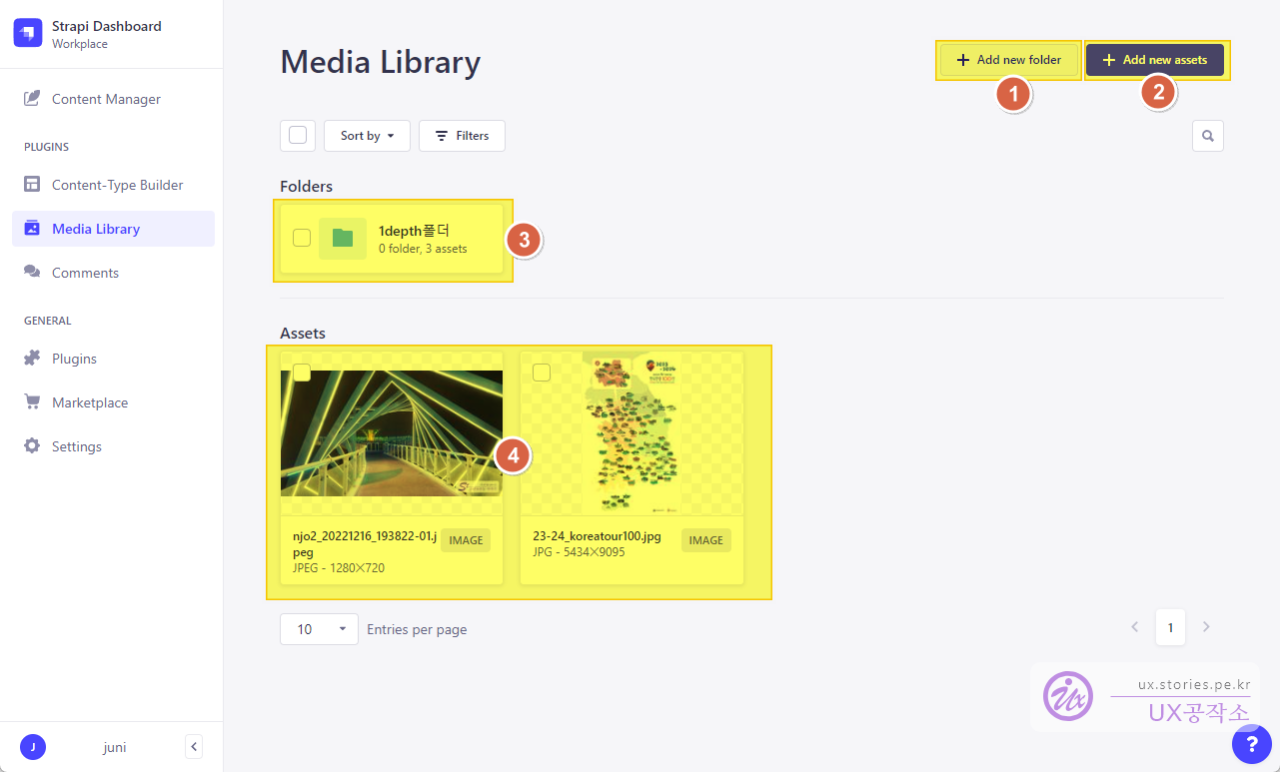
- 폴더를 생성해서 폴더별로 관리할 수 있습니다.
- 새로운 첨부파일을 업로드할 수 있습니다. 일단 업로드 후 원하는 게시글에 링크 형태로 삽입을 하여 사용합니다.
- 생성된 폴더는 화면의 상단에 폴더를 따로 보여줍니다.
- 현재 위치의 Assets를 보여 줍니다.
GENERAL
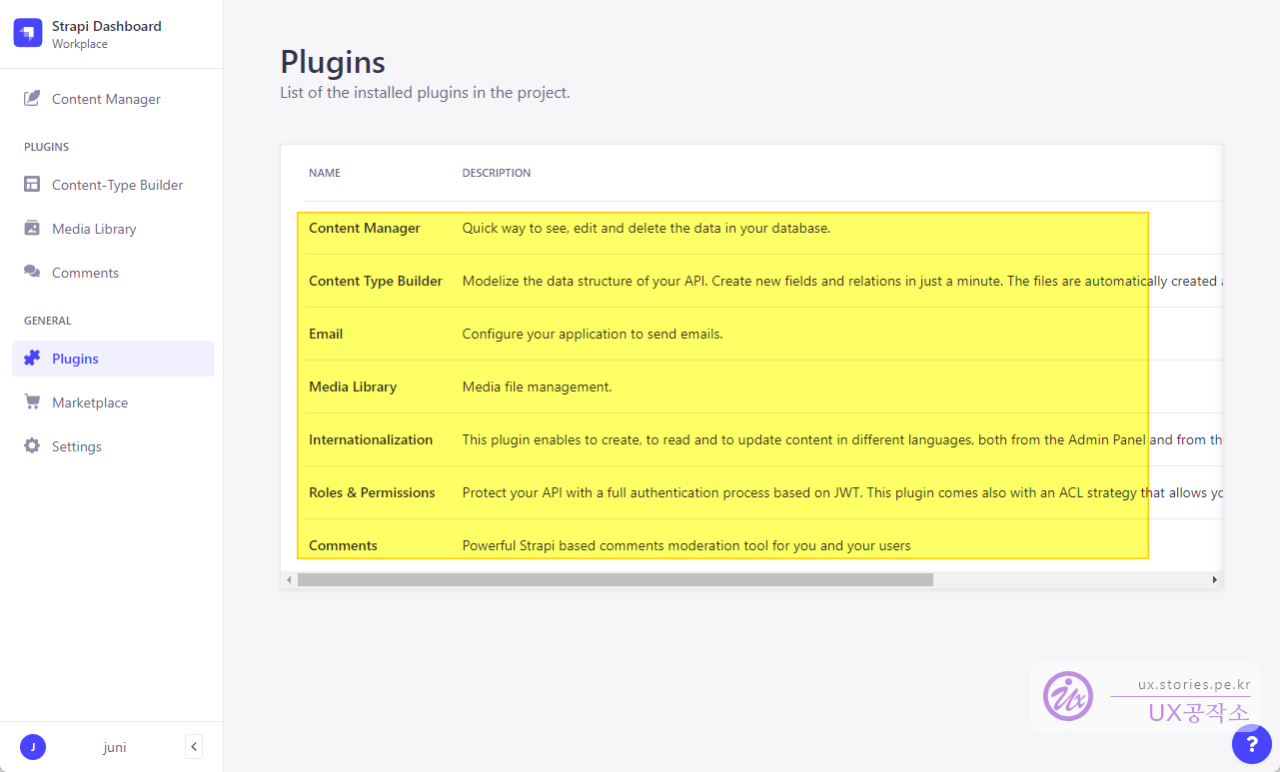
Plugins
플러그인 메뉴는 별것 없습니다. 그냥 이 시스템에 설치된 플러그인들이 무엇인지 보여주기만 합니다. 여기에 보면 내가 설치한 플러그인 외에 기본적으로 설치된 플러그인도 같이 볼 수 있습니다. Content Manager, Content Type Builder, Email, Media Library, Internationalization, Roles & Permissions 은 기본으로 설치된 플러그인이고 Comments는 제가 따로 설치한 플러그인입니다.

Marketplace
Strapi의 장점 중 하나는 커뮤니티를 통해서 플러그인을 계속 개발된다는 것입니다. 그렇게 추가된 플러그인들은 Marketplace를 통해 보여주게 됩니다. 보통 github이나 npm 모듈로 제공되고 있습니다. 본인이 개발한 플러그인이나 프로바이더도 올릴 수 있습니다.
한 가지 아쉬운 점이라면 바로 버튼 클릭으로 설치가 되는 것은 아니고 설치환경에서 CLI를 통해 설치를 해야 한다는 점입니다. 나중에 개선이 될는지는 모르겠네요.

- Marketplace는 PLUGINS와 PROVIDERS로 구분됩니다. PLUGINS는 Strapi에 설치되어 기능을 수행하는 듯하고 PROVIDERS는 외부에서 서비스하는 제품과 연동시켜주는 역할을 하는 것 같습니다.(추측~)
- Submit plugin : 내가 만든 플러그인을 등록할 수 있는 기능입니다.
- 이미 등록되어 있는 플러그인이며 Github의 추천인 Star의 점수를 보여줍니다. 이 점수가 높으면 플러그인의 신뢰도가 높다고 보시면 됩니다.
- 이 플러그인의 설치된 횟수를 보여줍니다.
- More : 이 플러그인에 대한 자세한 정보 페이지로 이동합니다.
- Copy install command : 미 설치된 경우 Copy install command 버튼이 보이고 이미 설치된 경우는 Installed라고 표시됩니다. 아쉬운 점은 Copy install command를 눌러도 아무런 변화가 없다는 것입니다.
플러그인을 설치하려면 More눌러 들어간 화면에서 설치방법을 숙지하고 CLI로 설치를 해야 합니다.
Settings
세팅 부분은 Strapi 관리자에서 상당히 중요한 부분이고 내용도 많기 때문에 별도의 포스팅을 하겠습니다.
아래 경로를 참고하세요.
STRAPI V4의 무조건 알아야 하는 관리자 화면의 Settings(설정) 설명 바로 가기

